
adobe Animate 2020中文版(an2020)
v20.5.1.31044 官方版- 軟件大小:2.03 GB
- 軟件語言:簡體中文
- 更新時間:2023-09-01
- 軟件類型:國產軟件 / 動畫制作
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.adobe.com/cn
- 軟件等級 :
- 軟件廠商:adobe
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
Animate
2020是一款功能豐富的動畫設計軟件,可以通過這款軟件設計簡單的二維動畫,直接啟動軟件就可以創建角色類型的動畫,可以在軟件自己設計角色,也可以導入本地的角色到軟件快速制作新的動畫,可以在時間軸界面控制動畫幀,可以添加各種本地的素材到動畫上使用,可以添加圖像資源,可以添加背景資源,可以添加貼圖,可以添加廣告內容,可以添加媒體資源,讓用戶可以通過Animate
2020設計各種行業的動畫,需要就可以下載軟件使用!

軟件功能
1、Animate 2020提供動畫設計功能,可以通過這款軟件快速制作簡單的動畫
2、支持游戲類型的動畫設計,可以制作簡單的二維游戲動畫
3、支持產品宣傳動畫設計,可以使用動畫角色介紹自己的產品
4、支持新聞動畫設計功能,部分新聞可以通過動畫的方式展示
5、可以在軟件創建高清的動畫,添加角色到軟件就可以開始設計動畫
6、支持教育動畫設計功能,課程的動畫內容,知識點介紹都可以在這款軟件制作動畫
7、支持廣告動畫設計,二維的廣告內容可以在Animate 2020軟件設計動畫廣告
8、支持案例文件,新用戶進入軟件可以打開官方的案例動畫學習如何設計視頻動畫
9、支持繪圖功能,可以在軟件設計各種角色,可以設計圖形
10、支持本地添加,可以將動畫的素材添加到軟件上編輯
新版特色
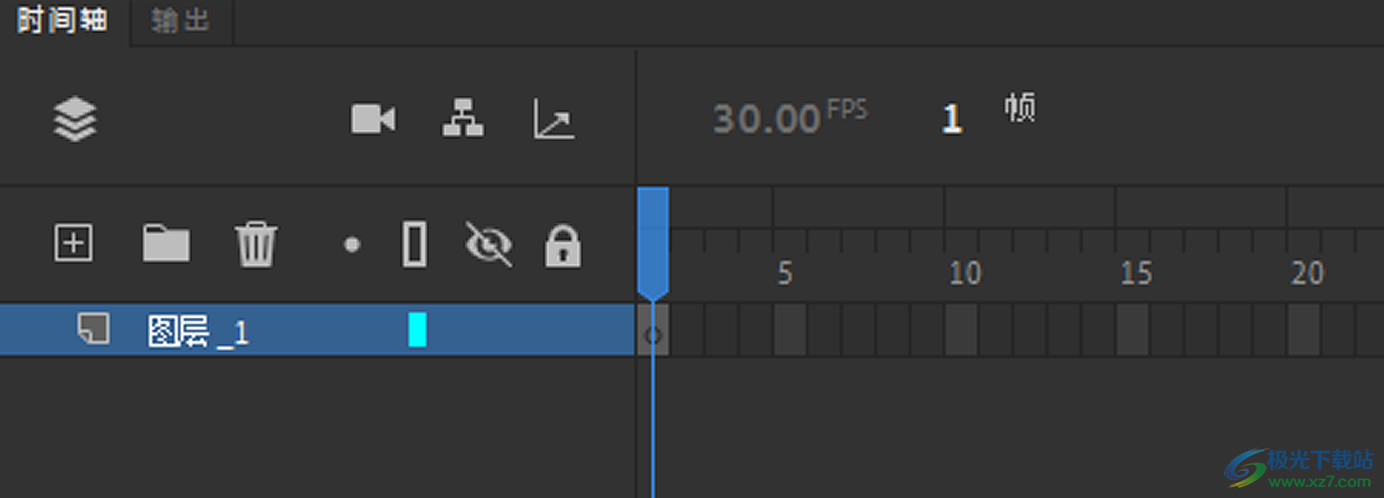
自動關鍵幀
當您在舞臺上編輯項目或使用屬性面板時,Animate 會自動添加一個關鍵幀。時間軸面板上會顯示一個藍點表示進行了此操作。如果您不希望自動添加關鍵幀,請根據下方所示,取消選中菜單中的自動關鍵幀。

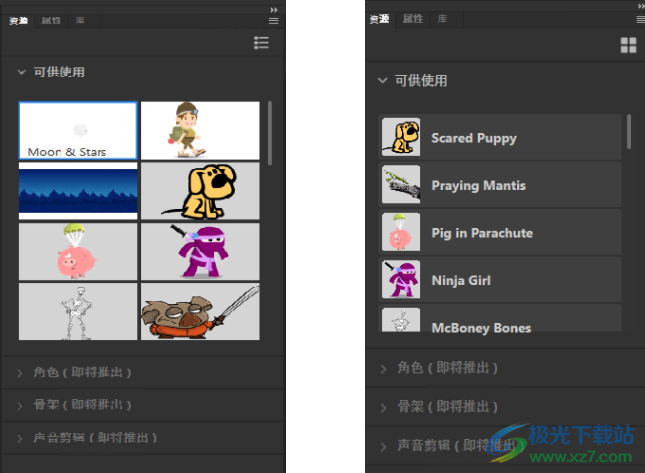
資源面板
最新版本的 Animate 引入了資源面板,用于跨文檔存儲、管理和重復利用現成的資源。在庫面板中使用上下文菜單,可以將任何圖像或元件導出為資源。導出后,可使用“菜單”>“導入”,將資源導入資源面板。

快捷社交媒體共享
最新的更新允許您將動畫快速分享至 Twitter。要在 Twitter 上分享您的內容,請單擊共享按鈕>“快捷社交媒體共享”> Twitter。查看預覽、鍵入推文,然后單擊 “共享”以通過 Adobe Media Encoder 生成視頻并發布。

實際操作教程創建程序
使用實際操作教程創建器擴展(“窗口”>“擴展”>“實際操作教程創建器”)快速創建實際操作教程。

選擇性紋理發布
使用選擇性紋理優化文件大小:在“發布設置”中選擇了“導出為: 紋理”之后,Animate 會將復雜的矢量形狀轉換為位圖、將簡單形狀保留為矢量,而不會影響運行時性能。
使用方法
1、將Animate 2020直接安裝到電腦,等等軟件安裝結束

2、提示Animate 2020已經安裝到電腦,點擊關閉

3、這里是新建的界面,可以直接在頂部選擇角色動畫,選擇社交動畫創建項目

4、這里是案例文件,可以在軟件直接播放官方的案例動畫,可以在左側選擇繪圖工具設計新的角色

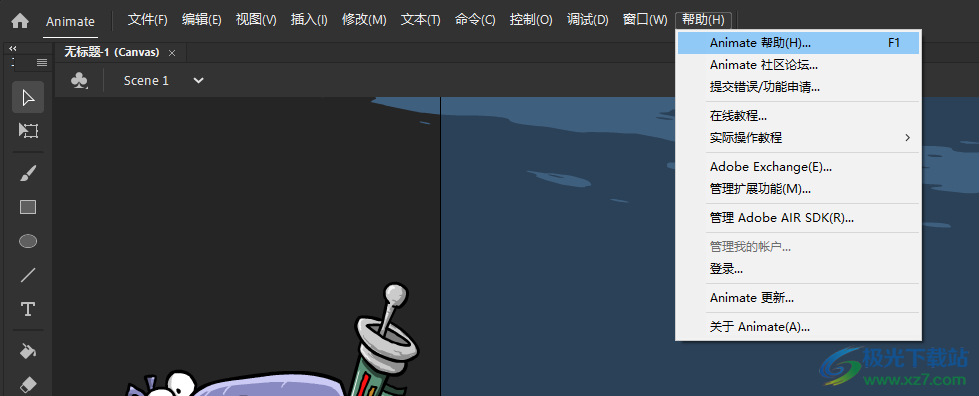
5、幫助功能,新用戶不會操作就可以進入Adobe網站查看幫助

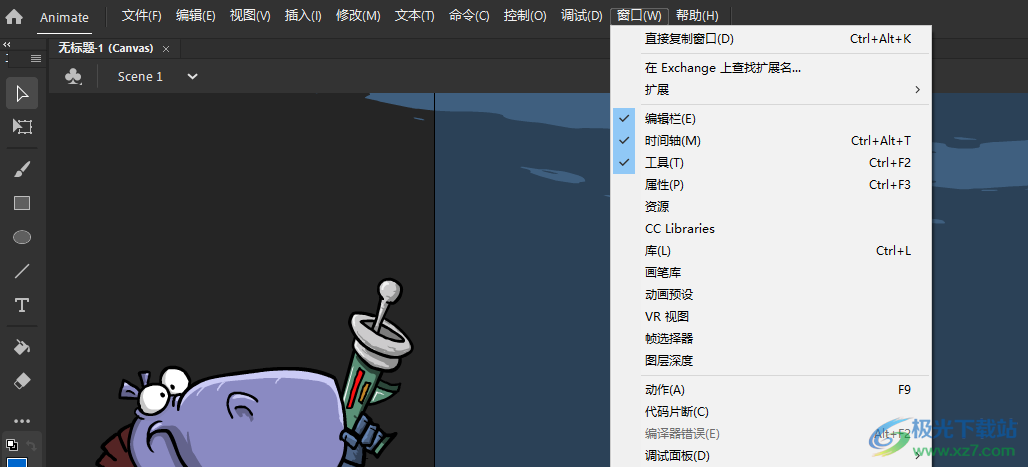
6、窗口功能,顯示庫(L)、畫筆庫、動畫預設、幀選擇器、圖層深度、動作(A)、代碼片斷(C)

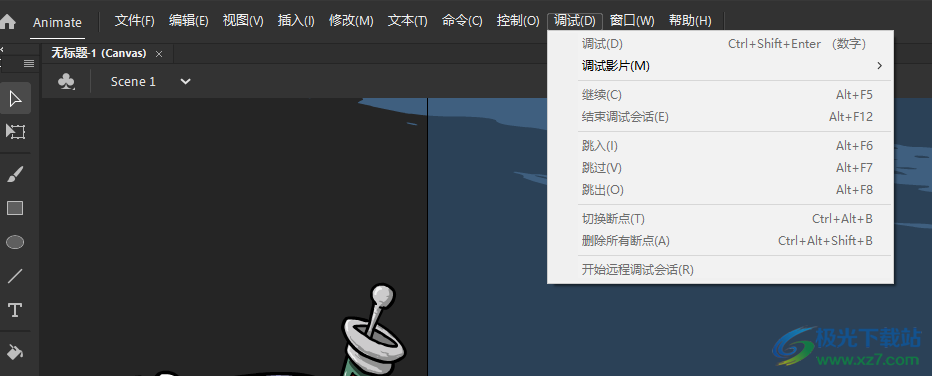
7、調試功能:調試影片、繼續、結束調試會話、跳入、跳過、跳出、切換斷點、刪除所有斷點、開始遠程調試會話(R)

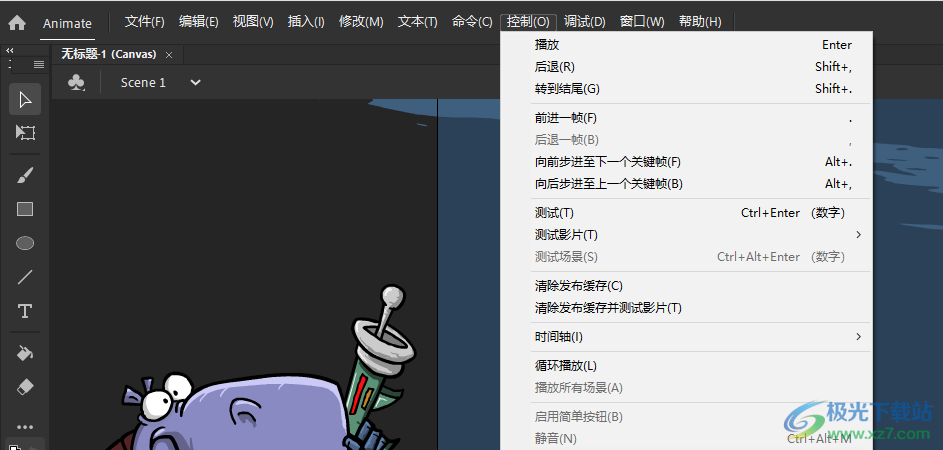
8、控制功能:向后步進至上一個關鍵幀、測試、測試影片、測試場景、清除發布緩存、清除發布緩存并測試影片、時間軸

9、形狀調整:平滑、伸直、高級平滑、高級伸直、優化、將線條轉換為填充、擴展填充、柔化填充邊緣、添加形狀提示(A)、刪除所有提示(M)

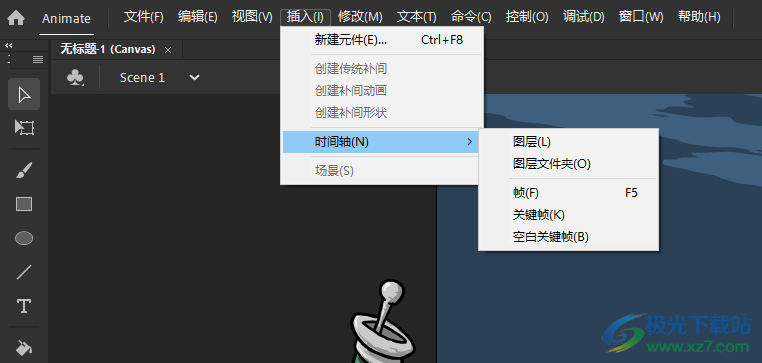
10、插入功能:新建元件、創建傳統補間、創建補間動畫、創建補間形狀、時間軸(N)、場景(S)

官方教程
新的畫筆大小
Animate 提供各種畫筆大小以便更加精細地控制,其中還包含以下增強功能:
新的畫筆大小在 1-200 像素范圍中
調整畫筆大小時可以實時預覽
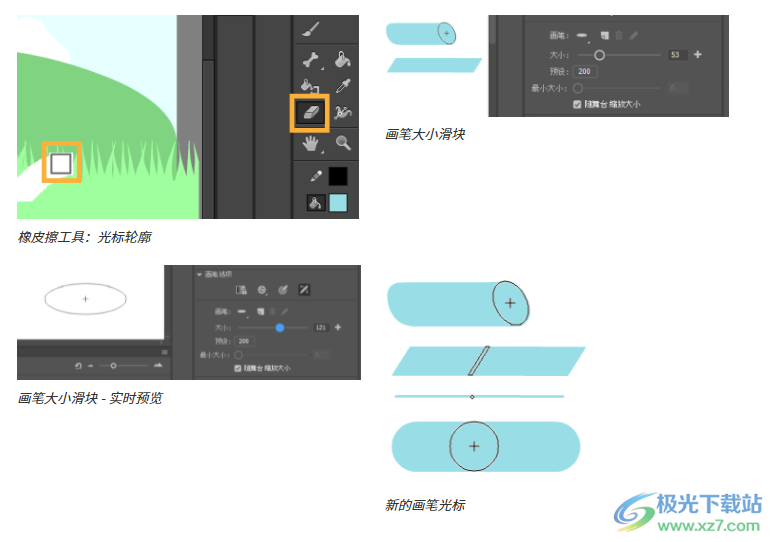
結合其他圖稿進行繪制時,畫筆和橡皮擦工具光標將使用輪廓模式視圖,因此不會遮住繪制內容
可以記住 Animate 各個會話的畫筆設置,如上次使用的畫筆大小、形狀和模式
繪制體驗得以改進,特別是較短的畫筆筆觸

畫筆工具中的平滑選項
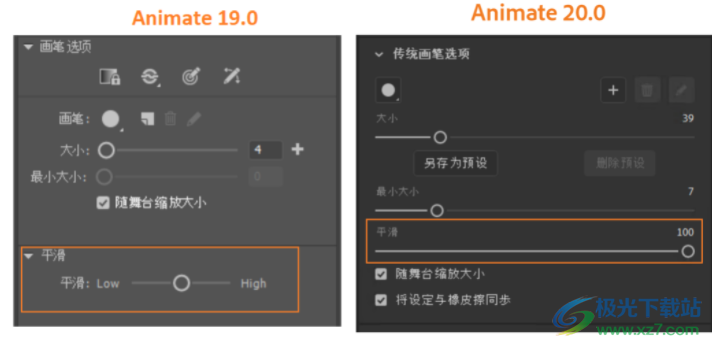
Animate 中的平滑系數滑塊范圍從“低-高”改成了“0-100”。

創建自定義畫筆
可以采用自定義的大小、角度及平直度創建自定義畫筆,如下所示:
1、單擊工具箱中的“畫筆工具 (B)”,然后再單擊“屬性檢查器”中的“畫筆”設置旁邊的“新建文件”按鈕。

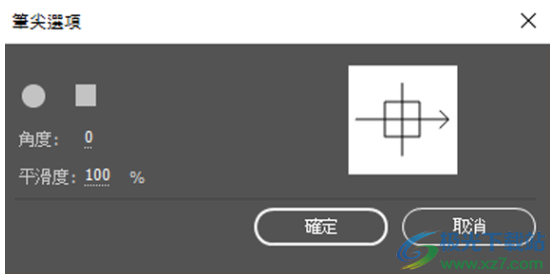
2、在“筆尖選項”對話框中,選擇形狀、指定角度和平直度百分比。設置這些參數時可以預覽畫筆。

筆尖選項
3、單擊“確定”。在屬性監視器中會選中新的自定義畫筆作為當前文檔的默認畫筆。
調整和縮放畫筆大小
您可以使用“隨舞臺縮放大小”復選框,根據舞臺縮放級別的變化按比例縮放畫筆大小。還可以調整至任一縮放級別從而實現無縫繪制。
禁用畫筆屬性檢查器中的“隨舞臺縮放大小”復選框將回退到以前的默認畫筆行為。
可通過調整“大小”選項將畫筆調整到需要的大小。
使用“大小”滑塊可將畫筆調整到需要的大小。可以預覽和編輯滑塊旁邊畫筆大小的值。

畫筆大小
編輯自定義畫筆
可以更改所創建的自定義畫筆的屬性,如下所示:
1、在“屬性檢查器”中,單擊“畫筆”選項旁邊帶有鉛筆圖標的按鈕,以選擇要修改的自定義畫筆。
編輯自定義畫筆

2、在“筆尖選項”對話框中,修改形狀、角度、平直度等屬性,然后單擊“確定”。
編輯筆尖選項

3、您只能編輯自定義創建的那些畫筆,而不能修改任何默認畫筆的屬性。
如何使用 Animate 創建按鈕
創建按鈕的基本步驟
1、分辨哪種按鈕類型最適合您的需求。
按鈕元件
大部分人選擇按鈕元件是因為它們具有靈活性。按鈕元件包含專門的內部時間軸用于按鈕狀態。您可以輕松創建視覺效果不同的“彈起”、“按下”和“滑過”狀態。按鈕元件還可以回應用戶的操作,自動更改其狀態。
影片剪輯按鈕
您可以使用影片剪輯元件來創建復雜的按鈕效果。影片剪輯元件可以包含幾乎任何類型的內容,包括動畫。不過,影片剪輯元件沒有內置的“彈起”、“按下”和“滑過”狀態。您可以使用 ActionScript 自己創建這些狀態。其中一個缺點是,影片剪輯文件大于按鈕文件。
ActionScript 按鈕組件
如果僅需要標準按鈕或切換,并且不需要對其進行深入自定義,則使用按鈕組件。ActionScript 2.0 和 3.0 按鈕組件都帶有內置的代碼,支持狀態更改。因此,您無需定義按鈕狀態的外觀和行為。只需將組件拖到舞臺上即可。
ActionScript 3.0 Button 組件可以進行一些自定義。您可以將按鈕與其他組件綁定,并共享和顯示應用程序數據。它們是內置的功能,如輔助支持。可用的組件有 Button、RadioButton 和 CheckBox 組件。
ActionScript 2.0 按鈕組件不可進行自定義。組件支持狀態更改。
2、定義按鈕狀態。
彈起幀
用戶沒有與按鈕進行交互時按鈕顯示的外觀。
滑過幀
用戶要選擇按鈕時按鈕顯示的外觀。
按下幀
用戶選中按鈕時按鈕顯示的外觀。
點擊幀
對用戶的點擊有響應的區域。定義此點擊幀是可選的。如果按鈕比較小,或者其圖形區域不是連續的,定義此幀會非常有用。
在播放期間,點擊幀的內容在舞臺上不可見。
點擊幀的圖形是一個實心區域,它的大小應足以包含“彈起”、“按下”和“滑過”幀的所有圖形元素。
如果沒有指定點擊幀,則使用“彈起”狀態的圖像。
可以制作在單擊或滑過(也稱為脫節的圖像變換)舞臺的不同區域時進行響應的按鈕。請將點擊幀圖形放在一個不同于其他按鈕幀圖形的位置上。
3、將操作與按鈕關聯。
要使用戶選中一個按鈕時觸發某事件,可以在時間軸上添加 ActionScript 代碼。請將 ActionScript 代碼放入與按鈕相同的幀中。“代碼片段”面板中有針對許多常見的按鈕用途預編寫的 ActionScript 3.0 代碼。請參閱使用代碼片段添加交互。
ActionScript 2.0 與 ActionScript 3.0 不兼容。如果您的 Animate 版本使用 ActionScript 3.0,則無法將 ActionScript 2.0 代碼粘貼到按鈕中(反之亦然)。在將其他源的 ActionScript 粘貼到您的按鈕中之前,請驗證此版本是可兼容的。
創建具有按鈕元件的按鈕
要制作一個交互式按鈕,可將該按鈕元件的一個實例放置在舞臺上,然后為該實例分配動作。請將動作分配給 FLA 文件的根時間軸。不要將動作添加到按鈕元件的時間軸。要在按鈕時間軸上添加動作,請改用影片剪輯按鈕。
1、選擇“編輯”>“取消全選”,或者單擊舞臺的空白區域以確保未選擇舞臺上的任何對象。
2、選擇“插入”>“新建元件”。
3、在“創建新元件”對話框中,輸入一個名稱。對于元件“類型”,請選擇“按鈕”。
Animate 會切換到元件編輯模式。時間軸將變化以顯示四個標簽分別為“彈起”、“指針經過”、“按下”和“點擊”的連續幀。第一個幀(“彈起”)是一個空白關鍵幀。
4、要創建“彈起”狀態的按鈕圖像,請在時間軸中選擇“彈起”幀,然后使用繪畫工具、導入一個圖形或者在舞臺上放置另一個元件的實例。
您可在按鈕內部使用圖形元件或影片剪輯元件,但不能使用其他按鈕元件。
5、在時間軸中,單擊“指針經過”幀,然后選擇“插入”>“時間軸”>“關鍵幀”。
Animate 將插入一個關鍵幀,它會重復上一個“彈起”幀的內容。
6、在仍然選中“指針經過”幀的情況下,更改或編輯舞臺上的按鈕圖像以創建您希望“指針經過”狀態具有的外觀。
7、為“按下”幀和可選的“點擊”幀重復步驟 5 和 6。
8、要將聲音分配給按鈕的某個狀態,請在時間軸上選中此狀態的幀,然后選擇“窗口”>“屬性”。然后,在“屬性”檢查器的“聲音”菜單中選擇一個聲音。只有已經導入的聲音會出現在“聲音”菜單中。
9、完成之后,選擇“編輯”>“編輯文檔”。Animate 將返回至 FLA 文件的主時間軸。要創建您在舞臺上創建的按鈕的實例,請將按鈕元件從“庫”面板拖到舞臺上。
10、要測試按鈕的功能,請使用“控制”>“測試”命令。您也可以通過選擇“控制”>“啟用簡單按鈕”,預覽按鈕元件在舞臺上的狀態。通過此命令,您無需使用“控制”>“測試”即可查看按鈕元件的“彈起”、“滑過”和“按下”狀態。
下載地址
- Pc版
adobe Animate 2020中文版(an2020) v20.5.1.31044 官方版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動


































網友評論